I always like to say that I practice SEO holistically, i.e., taking into consideration all aspects of a user’s journey to the content that interests them.
So here is a summary of 20 User Experience Design rules that can contribute to improving the user experience and, consequently, the conversion rates of your business. Let’s go!
Index
- Aesthetic usability effect
- Doherty Threshold
- Fitts’ Law
- Hick’s Law
- Jakob’s Law
- Common Region Law
- Prägnanz Law
- Law of Proximity
- Law of Similarity
- Law of Uniform Connection
- Miller’s Law
- Occam’s Razor
- Pareto Principle
- Parkinson’s Law
- Full Stop Rule
- Postel’s Law
- Serial Position Effect
- Tesler’s Law
- Von Restorff Effect
- Zeigarnik Effect

Aesthetic usability effect
Users generally perceive an aesthetically pleasing design as a more usable design.
Aesthetically pleasing design can make users more tolerant of minor usability problems. It can mask usability problems and prevent them from being discovered during usability testing.
Further reading: The Aesthetic-Usability Effect

Doherty Threshold
Productivity increases when a computer and its users interact at a pace (<400ms) that ensures that neither needs to wait for the other.
Provide system feedback within 400ms to keep users’ attention and increase productivity.
Further reading: This 70s UX gem still applies today

Fitts’ Law
The time to interact with a target is a function of the distance and size of the target.
Make the elements that you want to be easily selectable large and position them close to the users. This law applies especially to buttons (CTAs), the purpose of which is to be easy to find and select.
Further reading: Fitts’s Law: The Importance of Size and Distance in UI Design

Hick’s Law
The time required to make a decision increases with the number and complexity of choices.
More choices result in more time to think about those choices and make a decision. Simplify the options for the user by breaking down complex tasks into smaller steps.
Avoid overwhelming users by highlighting the recommended options.
Further reading: Hick’s Law: Making the choice easier for users

Jakob’s Law
Users spend most of their time on other sites. This means that users prefer your site to function in the same way as all the other sites they already know.
You can simplify the learning process for users by providing familiar design patterns.
Further reading: Jakob’s Law of Internet User Experience

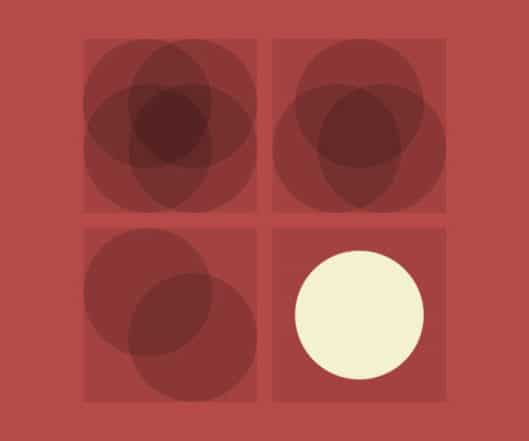
Common Region Law
Elements tend to be perceived in groups if they are sharing an area with a clearly defined boundary.
Adding borders (creating common regions) around an element or group of elements is an easy way to create separation from the surrounding elements.
Further reading: Design Principles: Visual Perception And The Principles Of Gestalt

Prägnanz Law
People will perceive and interpret ambiguous or complex images as the simplest possible way, because it is the interpretation that requires the least cognitive effort from us.
The human eye likes to find simplicity and order in complex shapes because it keeps us from being overwhelmed with information.
Further reading: The Laws of Figure/Ground, Prägnanz, Closure, and Common Fate – Gestalt Principles

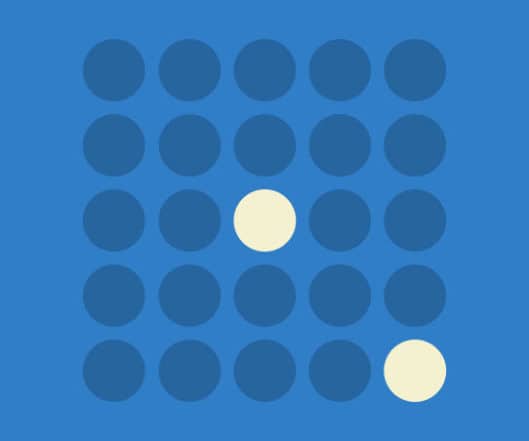
Law of Proximity
Objects that are close or near each other tend to be grouped together.
The law of proximity is useful by allowing users to group different groups of content together quickly.
Further reading: Laws of Proximity, Uniform Connectedness, and Continuation – Gestalt Principles

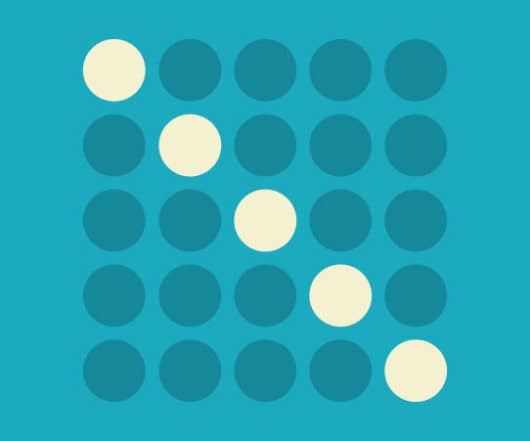
Law of Similarity
The human eye tends to perceive similar elements in a design as one image, shape or complete group, even if these elements are separate.
Make sure that links and navigation elements are visually differentiated from normal text elements and have a consistent style.
Further reading: The Law of Similarity – Gestalt Principles

Law of Uniform Connection
Visually connected elements are perceived as more related than unconnected elements.
Group functions of a similar nature together so that they are visually connected by means of colors, lines, frames, or other forms.
Further reading: Gestalt Principles of Perception – 3: Proximity, Uniform Connectedness, and Good Continuation

Miller’s Law
The average person can only keep 7 (plus or minus 2) items in their working memory.
Chunking is an effective method of presenting groups of content in a manageable way. Organize the content into groups of 5 to 9 items at a time.
Further reading: Miller’s law, chunking, and the capacity of working memory

Occam’s Razor
Among competing hypotheses that predict equally well, one should select the one with the fewest assumptions.
Analyze each element and remove as many as possible, without compromising the overall function.
Further reading: Designing with Occam’s Razor

Pareto Principle
Pareto’s principle states that for many events, approximately 80% of the effects come from 20% of the causes.
Concentrate most of the effort on the areas that will bring the greatest benefits to the most users.
Further reading: The 80/20 Rule in User Experience

Parkinson’s Law
Any task will increase until all the available time is spent.
Further reading: Parkinson’s Law: Why Constraints Are The Best Thing You Can Work With

Full Stop Rule
People judge an experience largely based on how they felt at the peak and the end, rather than the sum total or average of each moment of the experience.
Pay attention to the most intense points and the final moments of the user journey. Identify the moments when your product is most valuable and design to make those moments better. People remember negative experiences more vividly than positive experiences.
Further reading: The Peak-End Rule: How Impressions Become Memories

Postel’s Law
Be liberal in what you accept and conservative in what you send.
Be empathetic, flexible, and tolerant of any number of actions the user may perform. This means accepting variable input from users, translating input to meet requirements, setting limits on input, and providing clear feedback to the user.
Further Reading: Your Website has Two Faces

Serial Position Effect
Users have a propensity to remember the first and last item in a series better.
Putting the less important items in the middle of the lists can be helpful because these items tend to be stored less frequently in working and long-term memory. Positioning the main actions on the far left and right in elements such as navigation can increase recall.
Further reading: Serial Position Effect: How to Create Better User Interfaces

Tesler’s Law
Tesler’s Law, also known as the Law of Conservation of Complexity, states that for any system there is a certain amount of complexity that cannot be reduced.
Further reading: Explaining the Law of Conservation of Complexity

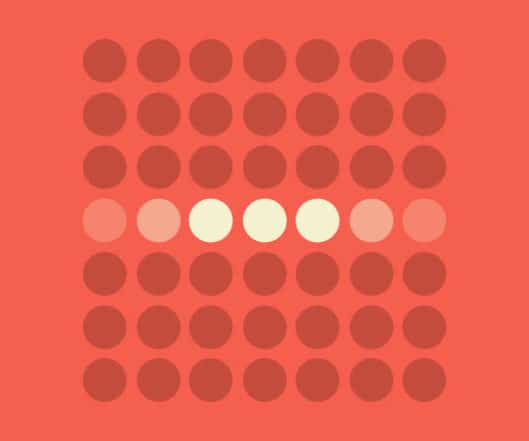
Von Restorff Effect
The Von Restorff effect, also known as the Isolation Effect, predicts that when several similar objects are present, the one that differs from the rest is more likely to be remembered.
Make important information or key actions visually distinct.
Further reading: Psychology in Design (Part 1)

Zeigarnik Effect
People remember incomplete or interrupted tasks better than completed tasks.
Use progress bars for complex tasks to visually indicate when a task is incomplete and thus increase the likelihood that it will be completed.
Further reading: The Zeigarnik Effect: Why it is so hard to leave things incomplete.
This article is an adaptation of the collection created by Jon Yablonski with the principles that designers can take into consideration to produce interfaces.
See a summary about User Experience Laws.
Continue reading: The definitive guide to WordPress SEO