Siempre me gusta decir que practico el SEO de forma holística, es decir, teniendo en cuenta todos los aspectos del recorrido de un usuario hasta llegar al contenido que le interesa.
Así que aquí tienes un resumen de 20 reglas de diseño de experiencia de usuario que pueden ayudarte a mejorar la experiencia de usuario y, en consecuencia, las tasas de conversión de tu negocio. ¡Vamos!
Índice
- Efecto estético de usabilidad
- Umbral de Doherty
- Ley de Fitts
- Ley de Hick
- Ley de Jakob
- Derecho de las regiones comunes
- Ley Prägnanz
- Ley de Proximidad
- Ley de similitud
- Ley de conexión uniforme
- Ley de Miller
- La navaja de Occam
- Principio de Pareto
- Ley de Parkinson
- Punto final
- Ley de Postel
- Efecto de posición en serie
- Ley de Tesler
- Efecto Von Restorff
- Efecto Zeigarnik

Efecto estético de usabilidad
En general, los usuarios perciben el diseño estéticamente agradable como más usable.
Un diseño estéticamente agradable puede hacer que los usuarios sean más tolerantes con los pequeños problemas de usabilidad. Puede enmascarar problemas de usabilidad e impedir que se descubran durante las pruebas de usabilidad.
Más información: El efecto estética-utilidad

Umbral de Doherty
La productividad aumenta cuando un ordenador y sus usuarios interactúan a un ritmo (<400 ms) que garantiza que ninguno tenga que esperar al otro.
Proporcione información del sistema en 400 ms para mantener la atención de los usuarios y aumentar la productividad.
Lecturas complementarias: Esta joya de la UX de los 70 sigue vigente hoy en día

Ley de Fitts
El tiempo para interactuar con un objetivo es función de la distancia y el tamaño del objetivo.
Haz que los elementos que quieres que sean fácilmente seleccionables sean grandes y colócalos cerca de los usuarios. Esta ley se aplica especialmente a los botones (CTA), cuya finalidad es que sean fáciles de encontrar y seleccionar.
Más información: Ley de Fitts: la importancia del tamaño y la distancia en el diseño de la interfaz de usuario.

Ley de Hick
El tiempo necesario para tomar una decisión aumenta con el número y la complejidad de las opciones.
Más opciones dan más tiempo para pensar en ellas y tomar una decisión. Simplifique las opciones para el usuario dividiendo las tareas complejas en pasos más pequeños.
Evite sobrecargar a los usuarios resaltando las opciones recomendadas.
Más información: Ley de Hick: facilitar la elección a los usuarios

Ley de Jakob
Los usuarios pasan la mayor parte de su tiempo en otros sitios web. Esto significa que los usuarios prefieren que su sitio funcione de la misma manera que todos los demás sitios que ya conocen.
Puede simplificar el proceso de aprendizaje de los usuarios proporcionándoles patrones de diseño familiares.
Más información: Ley de Jakob sobre la experiencia del usuario de Internet

Derecho de las regiones comunes
Los elementos tienden a percibirse en grupo si comparten una zona con un límite claramente definido.
Añadir bordes (crear regiones comunes) alrededor de un elemento o grupo de elementos es una forma sencilla de crear separación con los elementos circundantes.
Lectura complementaria: Principios de diseño: percepción visual y principios de la Gestalt

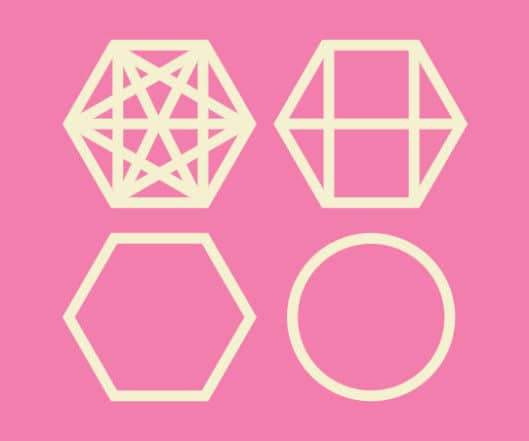
Ley Prägnanz
Las personas percibiremos e interpretaremos las imágenes ambiguas o complejas de la forma más sencilla posible, porque es la interpretación que requiere menos esfuerzo cognitivo por nuestra parte.
Al ojo humano le gusta encontrar la simplicidad y el orden en las formas complejas porque así evita que nos sintamos abrumados por la información.
Lectura complementaria: Las leyes de la figura/fondo, la prägnanz, el cierre y el destino común – Principios de la Gestalt

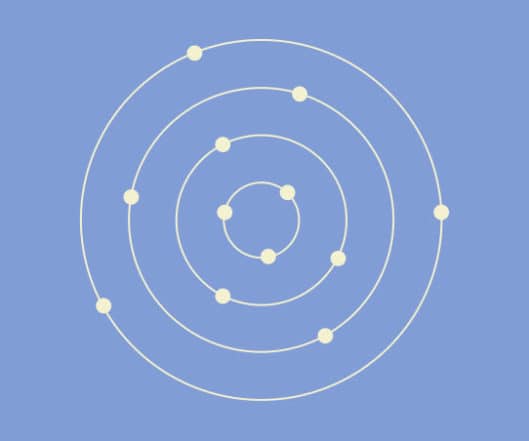
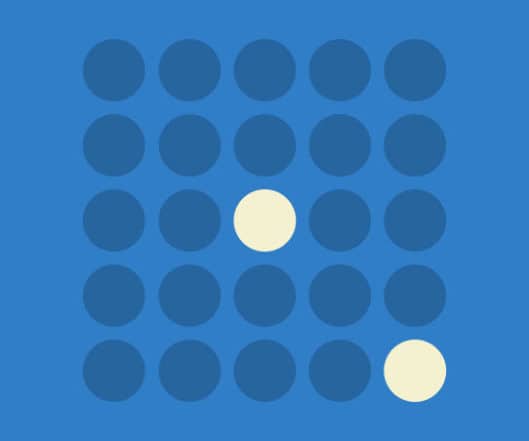
Ley de Proximidad
Los objetos cercanos o próximos tienden a agruparse.
La ley de la proximidad es útil porque permite a los usuarios agrupar rápidamente distintos grupos de contenidos.
Lectura complementaria: Leyes de proximidad, conexión uniforme y continuación – Principios de la Gestalt

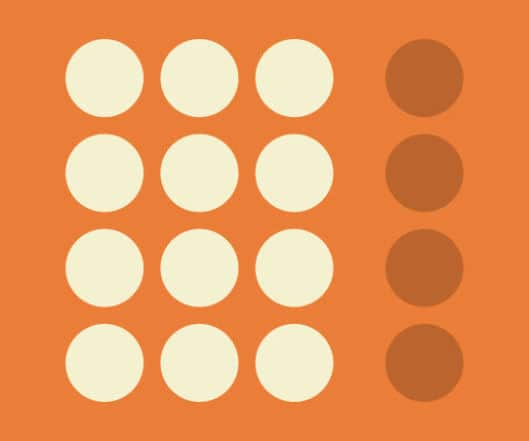
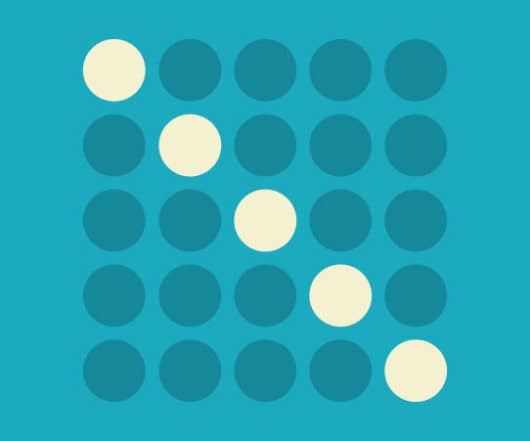
Ley de similitud
El ojo humano tiende a percibir elementos similares en un diseño como una sola imagen, forma o grupo completo, aunque estos elementos estén separados.
Asegúrese de que los enlaces y elementos de navegación se diferencien visualmente de los elementos de texto normales y tengan un estilo coherente.
Lectura complementaria: La ley de la similitud – Principios de la Gestalt

Ley de conexión uniforme
Los elementos visualmente conectados se perciben como más relacionados que los no conectados.
Agrupe funciones de naturaleza similar de modo que estén conectadas visualmente mediante colores, líneas, marcos u otras formas.
Lectura complementaria: Principios gestálticos de la percepción – 3: Proximidad, conexión uniforme y buena continuación

Ley de Miller
Una persona normal sólo puede guardar 7 (más o menos 2) elementos en su memoria de trabajo.
La fragmentación es un método eficaz para presentar grupos de contenidos de forma manejable. Organiza el contenido en grupos de 5 a 9 elementos cada vez.
Lecturas complementarias: Ley de Miller, fragmentación y capacidad de la memoria de trabajo

La navaja de Occam
Entre hipótesis competidoras que predicen igual de bien, se debe seleccionar la que tenga menos supuestos.
Analice cada elemento y elimine tantos como sea posible sin comprometer la función general.
Más información: Diseñar con la Navaja de Occam

Principio de Pareto
El principio de Pareto establece que, para muchos acontecimientos, aproximadamente el 80% de los efectos proceden del 20% de las causas.
Concentre la mayor parte de sus esfuerzos en las áreas que aportarán mayores beneficios al mayor número de usuarios.
Más información: La regla del 80/20 en la experiencia del usuario

Ley de Parkinson
Cualquier tarea aumentará hasta que se gaste todo el tiempo disponible.
Más información: La ley de Parkinson: por qué las limitaciones son lo mejor con lo que se puede trabajar

Punto final
La gente juzga una experiencia basándose en gran medida en cómo se sintió en el momento álgido y en el final, más que en la suma total o media de cada momento de la experiencia.
Preste atención a los puntos más intensos y a los momentos finales del recorrido del usuario. Identifique los momentos en los que su producto es más valioso y diseñe para que esos momentos sean mejores. Las personas recuerdan las experiencias negativas más vívidamente que las positivas.
Otras lecturas: La regla del pico final: Cómo las impresiones se convierten en recuerdos

Ley de Postel
Sé liberal en lo que aceptas y conservador en lo que envías.
Sea empático, flexible y tolerante con cualquier número de acciones que pueda realizar el usuario. Esto significa aceptar entradas variables de los usuarios, traducir las entradas para cumplir los requisitos, establecer límites a las entradas y proporcionar información clara al usuario.
Más información: Su sitio web tiene dos caras

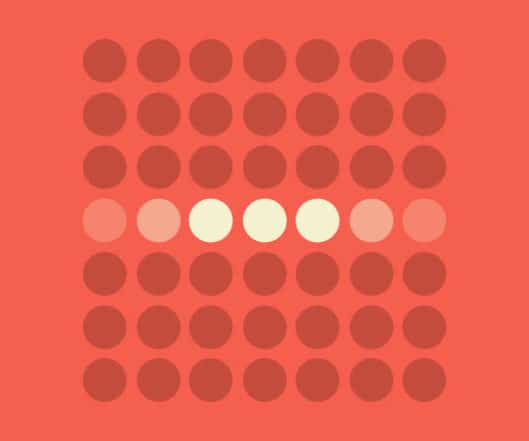
Efecto de posición en serie
Los usuarios tienden a recordar mejor el primer y el último elemento de una serie.
Colocar los elementos menos importantes en el centro de las listas puede ser útil porque estos elementos tienden a almacenarse con menos frecuencia en la memoria de trabajo y a largo plazo. Situar las acciones clave en el extremo izquierdo y derecho en elementos como la navegación puede aumentar la memorización.
Más información: Efecto de posición en serie: cómo crear mejores interfaces de usuario

Ley de Tesler
La Ley de Tesler, también conocida como Ley de Conservación de la Complejidad, establece que para cualquier sistema existe una cierta cantidad de complejidad que no puede reducirse.
Más información: Explicación de la Ley de Conservación de la Complejidad

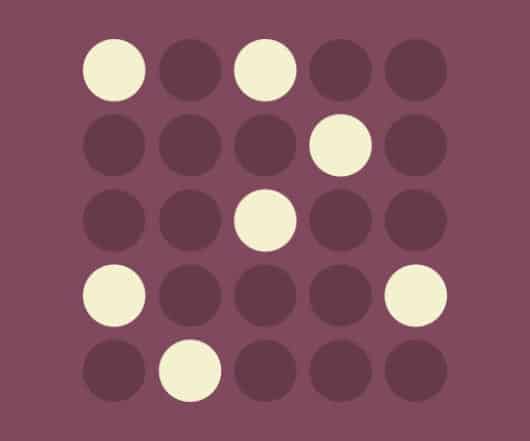
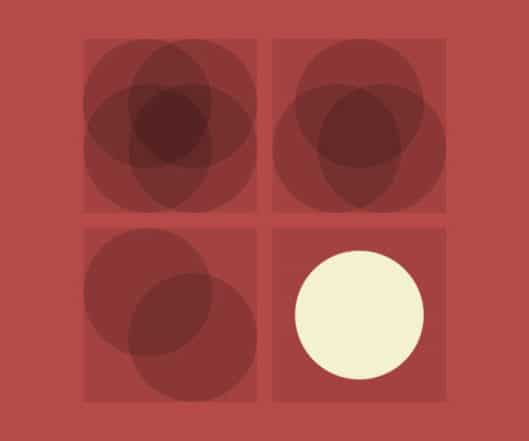
Efecto Von Restorff
El efecto Von Restorff, también conocido como efecto de aislamiento, predice que cuando hay varios objetos similares, el que se diferencia del resto tiene más probabilidades de ser recordado.
Haga que la información importante o las acciones clave sean visualmente distintivas.
Lecturas complementarias: La psicología en el diseño (Parte 1)

Efecto Zeigarnik
Las personas recuerdan mejor las tareas incompletas o interrumpidas que las completadas.
Utilice barras de progreso en las tareas complejas para indicar visualmente cuándo una tarea está incompleta y aumentar así la probabilidad de que se complete.
Más información: El efecto Zeigarnik: por qué es tan difícil dejar las cosas incompletas.
Este artículo es una adaptación de la colección creada por Jon Yablonski con los principios que los diseñadores pueden tener en cuenta para producir interfaces.
Véase un resumen sobre la legislación relativa a la experiencia del usuario.
Continúe leyendo: La guía definitiva para el SEO en WordPress