One of the most important attributes of image optimization on a page is the alt tag (oralt tag ). Adding images to your posts encourages people to read them, and if chosen well, they help you rank well in image search results.
Index
SEO (Search Engine Optimization) is the practice of optimizing pages to achieve better positioning in search results. In addition to ranking your images in image search, you want to rank your pages better in search engines. For this the alt tag is also important.
The alt tag aims to provide search engines with the information needed to “explain” what the image is about, giving context to the user.
What are alt and title attributes?
The alt and title attributes of an image are commonly called the alt tag and title tag. Technically they are not tags, they are attributes.
The attribute alt describes what is in the image and its function on the page. It is used byscreen readers, which are browsers used by blind and visually impaired people. These screen readers tell them what is in the image by reading the tag alt.

The attribute title in turn is shown as a “hint” when you hover the mouse over the element. It can be important in some moments, as a kind of caption for the image or to give some instruction to the user. From an SEO point of view let’s say it is “expendable”.

Each image must have an attribute alt. Not only for SEO purposes, but also because blind and visually impaired people will not otherwise know what the image is about.
Read also: Content SEO: Optimizing Content for Search
The attribute title is dispensable, as I mentioned before. If the information conveyed by the attribute title is relevant, consider making it available elsewhere in plain text, and if it is not relevant, consider removing this attribute entirely.
Here is how to provide appropriate text alternatives (alt tag) based on the purpose of the image.
Image Purpose
Informative Images
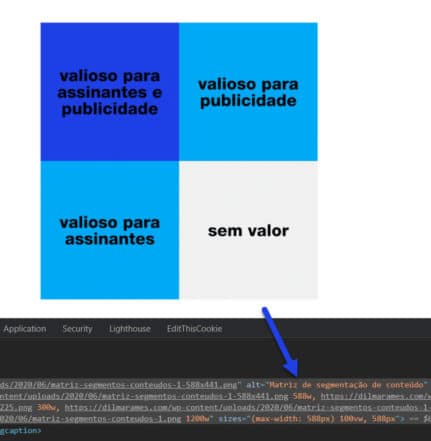
Images that graphically represent concepts and information, typically pictures, photos, and illustrations. The alt tag should be at least a brief description, conveying the essential information presented by the image.
Decorative images
Provide a null text alternative (alt="") when the sole purpose of an image is to add visual decoration to the page, rather than to convey information important to understanding the page.
Functional Images
The alt tag of an image used as a link or as a button should describe the functionality of the link or button, rather than the visual image. Examples of such images are a printer icon to represent the print function or a button for submitting a form.
Text Images
Readable text is sometimes presented within an image. If the image is not a logo, avoid text in images. However, if text images are used, the alt tag must contain the same words as in the image.
Complex images
These would be the charts and diagrams often used to convey detailed data or information. Provide a full text equivalent to the data or information provided in the image as alt.
Image Groups
If multiple images convey a single piece of information, the text alternative for an image should convey the information for the entire group.
Image Maps
The alt tag for an image that contains multiple clickable areas should provide a general context for the link set. In addition, each individual clickable area should have alternative text that describes the purpose or destination of the link.
For a quick look at how to decide which category a particular image fits into, see the alt tag decision tree below. The alt tag needs to be determined by the author, depending on the use, context and content of the image. For example: the exact type and appearance of a sunset on an image may be less relevant on a site about cities, but may be appropriate on a site about paradise beaches.
Why is the alt tag important?
Leaving aside the SEO aspects, which we already know are very important, images and graphics make the content more pleasing and easier to understand. This is even more evident for people with visual, cognitive, and learning disabilities. They serve as clues that are used to orient themselves in the content.
However, images are used extensively on websites and can create major barriers when they are not accessible. Accessible images are beneficial in many situations, such as:
- People using screen readers: the
alttag can be read aloud or rendered as Braille; - People using voice input software: users can put the focus on a button or linked image with a single voice command;
- People browsing on speech-enabled websites: the
alttag can be read aloud; - Mobile Internet users: images can be disabled, especially for data roaming;
- Search engine optimization: images become indexable by search engines.
Tree for alt tag decision
This decision tree describes how to use the alt attribute of the <img> element in various situations. For some types of images, there are alternative approaches, such as using CSS background images for decorative images or web fonts instead of text images. Identify the best alternative for your images.
1- Does the image contain text?
No:
Continue to question 2.
Yes:
... and the text is also present as nearby text.
Use an empty alt attribute. See decorative images.
… and text is shown for visual effects only.
Use an empty alt attribute. See decorative images.
... and the text has a specific function, for example, it is an icon.
Use the attribute alt to communicate the function of the image. See functional images.
… and the text in the image is not otherwise present.
Use the attribute alt to include the image text. See text images.
2- The image is used in a link or button, and it would be difficult or impossible to understand what the link or button does, if the image was not there?
No:
Continue to question 3.
Yes:
Use the attribute alt to communicate the connection destination or the action taken. See functional images.
3- Does the image contribute meaning to the page or current context?
No:
Continue to question 4.
Yes:
… and is a simple graphic or photograph.
Use a brief description of the image in a way that conveys that meaning in the attribute alt. See informative images.
… and is a graphic or a complex piece of information.
Include the information contained in the image elsewhere on the page. See complex images.
... and shows content that is redundant to the actual text nearby.
Use an empty alt attribute. See functional images.
4- Is the image purely decorative or not intended for the user?
No:
Continue to question 5.
Yes:
Use an empty alt attribute. See decorative images.
5- Is the use of the image not listed above or is it not clear what text alt should be provided?
This decision tree does not cover all cases. For detailed information about the provision of alt tag, please check the purpose of the image.
Conclusion
Every image must have a alt tag, with few exceptions.
The attribute title is dispensable from an SEO perspective but can contribute to usability and user experience.
Identify the purpose of the image within the page to define which alt tag will be used.
References:
- Web Accessibility Tutorials: An alt Decision Tree
- Web Accessibility Tutorials: Images Concepts
Continue reading: Improving Your Technical SEO Audit