Um dos atributos mais importantes da otimização de imagens em uma página é a alt tag (ou tag alt ). Adicionar imagens às suas publicações incentiva as pessoas a lê-las e, se bem escolhidas, ajudam a obter uma boa classificação nos resultados da pesquisa de imagens.
Índice
SEO (Search Engine Optimization) é a prática de otimizar páginas para alcançarem um melhor posicionamento nos resultados das buscas. Além de ranquear suas imagens na busca por imagens, você quer ranquear melhor suas páginas nos buscadores. Para isso a tag alt também é importante.
A alt tag visa fornecer aos mecanismos de busca as informações necessárias para “explicar” do que se trata a imagem, dando contexto ao usuário.
O que são atributos alt e title?
Os atributos alt e title de uma imagem são comumente chamados de alt tag e title tag. Tecnicamente eles não são tags, são atributos.
O atributo alt descreve o que está na imagem e sua função na página. Ele é usado por leitores de tela (screen readers), que são navegadores usados por pessoas cegas ou com alguma deficiência visual. Estes leitores de tela lhes dizem o que está na imagem lendo a tag alt.

O atributo title por sua vez é mostrado como uma “dica” quando se passa o mouse sobre o elemento. Ele pode ser importante em alguns momentos, como uma espécie de legenda da imagem ou para dar alguma instrução ao usuário. Do ponto de vista de SEO digamos que é “dispensável”.

Cada imagem deve ter um atributo alt. Não apenas para fins de SEO, mas também porque cegos e deficientes visuais não saberão de outra forma do que se trata a imagem.
Leia também: SEO de conteúdo: otimização de conteúdo para as buscas
O atributo title é dispensável, como falei anteriormente. Se a informação transmitida pelo atributo title for relevante, considere disponibilizá-la em outro lugar, em texto simples e, se não for relevante, considere remover totalmente este atributo.
Veja como fornecer alternativas de texto (alt tag) apropriadas com base na finalidade da imagem.
Finalidade da imagem
Imagens informativas
Imagens que representam graficamente conceitos e informações, tipicamente imagens, fotos e ilustrações. A alt tag deve ser pelo menos uma breve descrição, transmitindo as informações essenciais apresentadas pela imagem.
Imagens decorativas
Forneça uma alternativa de texto nula (alt="") quando o único objetivo de uma imagem é adicionar decoração visual à página, ao invés de transmitir informações importantes para a compreensão da página.
Imagens funcionais
A tag alt de uma imagem usada como link ou como botão deve descrever a funcionalidade do link ou botão, em vez da imagem visual. Exemplos de tais imagens são um ícone de impressora para representar a função de impressão ou um botão para enviar um formulário.
Imagens de texto
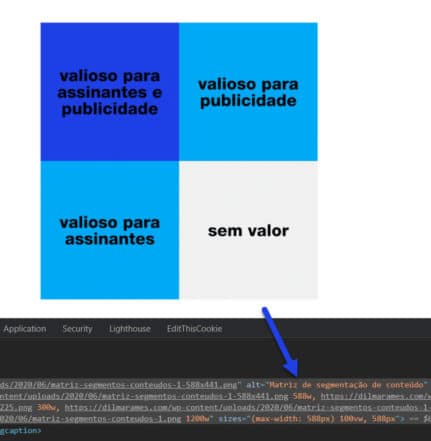
O texto legível é às vezes apresentado dentro de uma imagem. Se a imagem não for um logotipo, evite texto em imagens. Entretanto, se forem usadas imagens de texto, a alt tag deve conter as mesmas palavras que na imagem.
Imagens complexas
Seriam os gráficos e diagramas muitas vezes usados para transmitir dados ou informações detalhadas. Forneça um texto completo equivalente aos dados ou informações fornecidas na imagem como alt.
Grupos de imagens
Se várias imagens transmitirem uma única peça de informação, a alternativa de texto para uma imagem deve transmitir a informação para todo o grupo.
Mapas de imagens
A alt tag para uma imagem que contenha múltiplas áreas clicáveis deve fornecer um contexto geral para o conjunto de links. Além disso, cada área clicável individualmente deve ter um texto alternativo que descreva a finalidade ou o destino do link.
Para uma rápida visão sobre como decidir em qual categoria uma determinada imagem se encaixa, consulte a árvore de decisão de alt tag abaixo. A alt tag precisa ser determinada pelo autor, dependendo do uso, contexto e conteúdo da imagem. Por exemplo: o tipo e a aparência exata de um pôr do sol em uma imagem pode ser menos relevante em um site sobre cidades, mas pode ser apropriada em um site que trate sobre praias paradisíacas.
Por que alt tag é importante?
Deixando os aspecto de SEO de lado, que já sabemos serem muito importantes, imagens e gráficos tornam o conteúdo mais agradável e mais fácil de entender. Isso é ainda mais evidente para pessoas com deficiências visuais, cognitivas e de aprendizagem. Elas servem como pistas que são utilizadas para se orientarem no conteúdo.
Entretanto, as imagens são usadas extensivamente em sites e podem criar grandes barreiras quando não são acessíveis. Imagens acessíveis são benéficas em muitas situações, como por exemplo:
- Pessoas que utilizam leitores de tela: a
alttag pode ser lida em voz alta ou renderizada como Braille; - Pessoas usando software de entrada de voz: os usuários podem colocar o foco em um botão ou imagem vinculada com um único comando de voz;
- Pessoas navegando em sites habilitados para a fala: a
alttag pode ser lida em voz alta; - Usuários de internet móvel: as imagens podem ser desativadas, especialmente para roaming de dados;
- Otimização para mecanismos de busca: as imagens tornam-se indexáveis pelos motores de busca.
Árvore para decisão de alt tag
Esta árvore de decisão descreve como usar o atributo alt do elemento <img> em várias situações. Para alguns tipos de imagens, existem abordagens alternativas, como o uso de imagens de fundo CSS para imagens decorativas ou fontes da web em vez de imagens de texto. Identifique a melhor alternativa para suas imagens.
1- A imagem contém texto?
Não:
Continue para a questão 2.
Sim:
… e o texto também está presente como texto nas proximidades.
Use um atributo alt vazio. Ver imagens decorativas.
… e o texto é mostrado apenas para efeitos visuais.
Use um atributo alt vazio. Ver imagens decorativas.
… e o texto tem uma função específica, por exemplo, é um ícone.
Use o atributo alt para comunicar a função da imagem. Ver imagens funcionais.
… e o texto na imagem não está presente de outra forma.
Use o atributo alt para incluir o texto da imagem. Ver imagens de texto.
2- A imagem é usada num link ou botão, e seria difícil ou impossível entender o que o link ou o botão faz, se a imagem não estivesse lá?
Não:
Continue para a questão 3.
Sim:
Utilize o atributo alt para comunicar o destino da ligação ou a ação tomada. Ver imagens funcionais.
3- A imagem contribui com significado para a página ou contexto atual?
Não:
Continue para a questão 4.
Sim:
… e é um simples gráfico ou fotografia.
Use uma breve descrição da imagem de uma forma que transmita esse significado no atributo alt. Ver imagens informativas.
… e é um gráfico ou uma peça de informação complexa.
Inclua as informações contidas na imagem em outra parte da página. Ver imagens complexas.
… e mostra conteúdo que é redundante para o texto real próximo.
Use um atributo alt vazio. Ver imagens funcionais.
4- A imagem é puramente decorativa ou não é destinada ao utilizador?
Não:
Continue para a questão 5.
Sim:
Use um atributo alt vazio. Ver imagens decorativas.
5- O uso da imagem não está listado acima ou não está claro que texto alt deve ser fornecido?
Esta árvore de decisão não cobre todos os casos. Para informações detalhadas sobre o fornecimento de alt tag, verifique a finalidade da imagem.
Conclusão
Cada imagem deve ter uma alt tag, salvo poucas exceções.
O atributo title é dispensável sob o aspecto de SEO mas pode contribuir para a usabilidade e experiência do usuário.
Identifique a finalidade da imagem dentro da página para definir qual será a alt tag utilizada.
Referências:
- Web Accessibility Tutorials: An alt Decision Tree
- Web Accessibility Tutorials: Images Concepts
Continue lendo: Melhorando sua auditoria de SEO técnico