Google Page Experience. O que é? Onde vive? Do que se alimenta?
Índice
- O que é page experience?
- O que são Core Web Vitals?
- Fatores de page experience
- Cumulative Layout Shift (CLS)
- Prepare-se para esta atualização
- Testando a experiência na página
- Deve me preocupar com essa atualização?
- Conteúdo ainda é o fator mais importante
- Top Stories e Google Page Experience
- AMP e Google Page Experience
- Concluindo
Quem me conhece sabe que não sou o tipo de profissional de SEO vidrado em atualizações do Google. Tenho colegas de profissão que a cada atualização ficam mais próximos de uma ponte de safena.
Meu lema de SEO sempre foi: entregue conteúdo relevante e de qualidade para seu público-alvo.
Fazendo isso, você não precisará se preocupar a cada atualização de algoritmo. O máximo que pode acontecer é uma pequena oscilação no tráfego.
Ainda assim, escrevo este artigo para reforçar um anúncio recente do Google sobre a inclusão de indicadores de experiência do usuário em seu algoritmo.
Trata-se do Google Page Experience, projetado para julgar as páginas com base em como os usuários percebem a experiência de interagir com elas. Isso significa que, se o Google considerar que os usuários do seu site terão uma experiência ruim em suas páginas, ele poderá não classificá-las tão bem quanto agora.
Leia também: Atualizações do Google e os profissionais de SEO
O que é page experience?
O Google tem uma área com a documentação detalhada sobre os critérios de experiência na página. Em resumo, essas métricas visam entender como um usuário perceberá a experiência de uma página específica.
Alguns itens que são levados em consideração no page experience:
- se página carrega rapidamente;
- a compatibilidade com dispositivos móveis;
- se a páginas é executada em HTTPS;
- se há presença de anúncios intrusivos;
- se o conteúdo “salta” (oscila) à medida que a página é carregada.
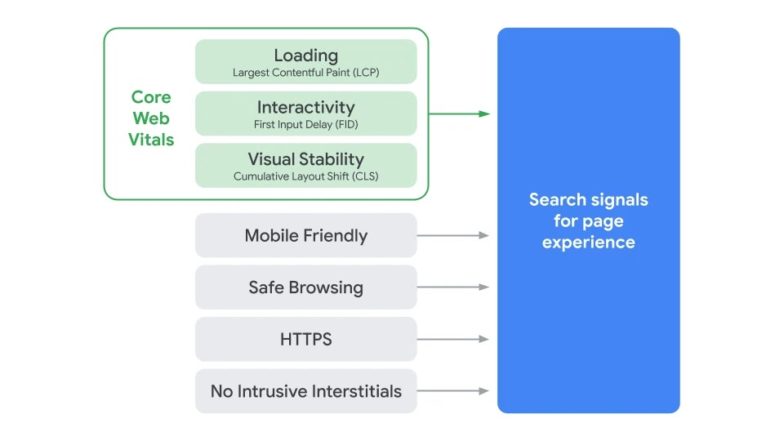
A experiência na página é composta por fatores de classificação do Google já existentes (incluindo a otimização para mobile, Page Speed Update, o aumento da classificação HTTPS, a penalidade intersticial intrusiva, a penalidade de navegação segura) enquanto refina as métricas de velocidade e usabilidade. Esses refinamentos estão no que o Google chama de Core Web Vitals.
O que são Core Web Vitals?
Core Web Vitals incluem métricas reais centradas no usuário, que fornecem pontuações às páginas com base em tempo de carregamento, interatividade e estabilidade do conteúdo à medida que ele é carregado.
Largest Contentful Paint (LCP)
O Largest Contentful Paint (LCP) mede o desempenho de carregamento. Para fornecer uma boa experiência ao usuário, o LCP deve ocorrer dentro de 2,5 segundos após o início do carregamento da página.
First Input Delay (FID)
O First Input Delay (FID) mede a interatividade. Para proporcionar uma boa experiência do usuário, as páginas devem ter um FID inferior a 100 milissegundos.
Cumulative Layout Shift (CLS)
O Cumulative Layout Shift (CLS) mede a estabilidade visual. Para fornecer uma boa experiência do usuário, as páginas devem manter um CLS menor que 0,1.
O Google disse que page experience especificamente não é uma classificação, mas cada elemento possui seus próprios pesos e classificações no algoritmo geral de classificação do Google. Agrupando temos:

Fatores de page experience
Já destaquei acima os fatores do Core Web Vitals mas segue abaixo um resumo com todos os fatores de experiência na página:
- Largest Contentful Paint (LCP): mede o desempenho do carregamento. Para fornecer uma boa experiência ao usuário, os sites devem se esforçar para que o LCP ocorra nos primeiros 2,5 segundos após o início da carregamento da página.
- First Input Delay (FID): mede a interatividade. Para proporcionar uma boa experiência ao usuário, os sites devem ter um FID inferior a 100 milissegundos.
- Cumulative Layout Shift (CLS): mede a estabilidade visual. Para fornecer uma boa experiência ao usuário, os sites devem ter uma pontuação CLS menor que 0,1.
- Mobile-Friendly: a página deve ser compatível com dispositivos móveis. Verifique se suas páginas são compatíveis com dispositivos móveis com o teste de compatibilidade com dispositivos móveis.
- Safe browsing: a página não contém conteúdo malicioso ou enganoso. Verifique se o seu site tem algum problema de navegação segura no relatório de problemas de segurança.
- HTTPS: a página é veiculada em HTTPS. Verifique se a conexão do seu site é segura. Veja também se não há problemas de conteúdos mistos (seguros e inseguros) nas páginas.
- Intersticiais intrusivos: o conteúdo da página é facilmente acessível ao usuário, sem popups ou banners intrusivos. Saiba como os intersticiais podem tornar o conteúdo menos acessível.
Cumulative Layout Shift (CLS)
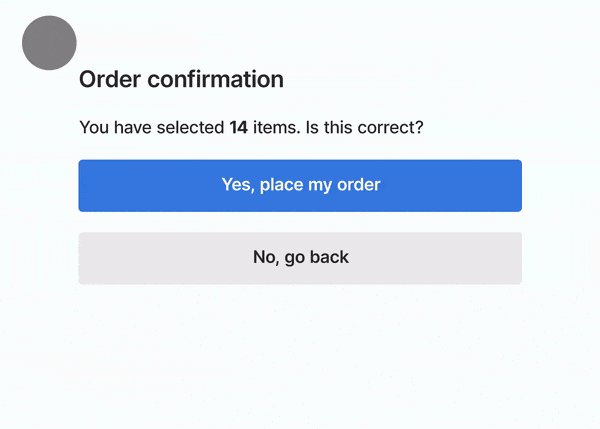
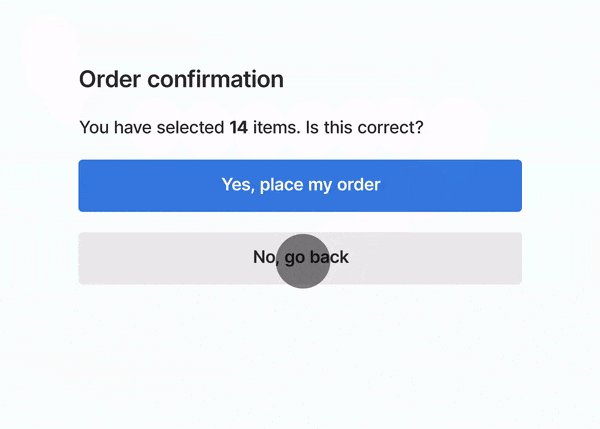
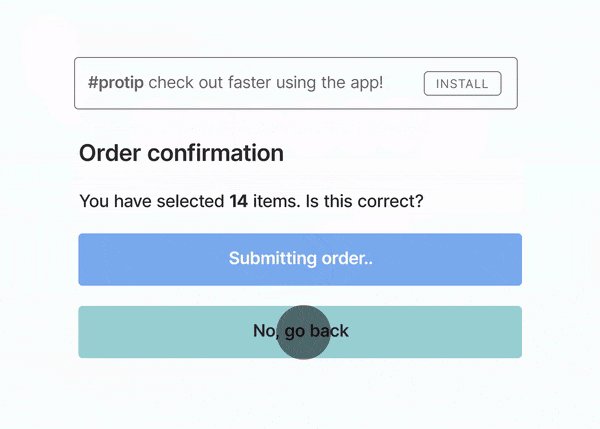
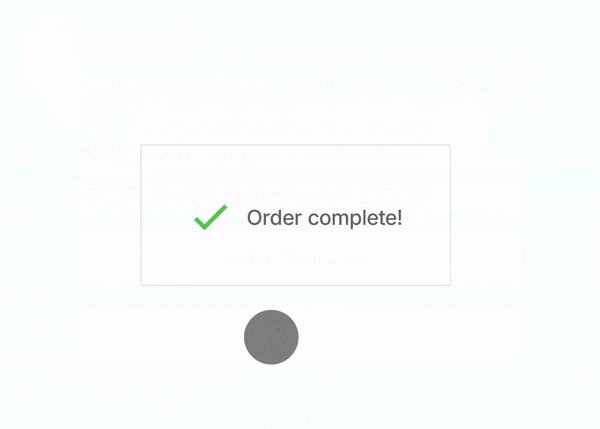
O destaque desse anúncio do Google ficou por conta da nova métrica que analisa se a página é estável quando carregada (ou seja, as imagens, o conteúdo e os botões se movem pela página à medida que a página é carregada ou a página é fixa). Em resumo, analisa se o layout da página é alterado, resultando em uma má experiência do usuário. O Google compartilhou um GIF exemplificando:

Prepare-se para esta atualização
Essa atualização não será lançada este ano, somente em 2021. O Google prometeu dar um aviso seis meses antes do lançamento. Esse tempo deve ser suficiente para, caso ainda não tenha um site otimizado, promover os ajustes necessários.
Você já pode se preparar para todas essas alterações com as ferramentas listadas anteriormente. Você também pode usar o novo relatório Core Web Vitals no Google Search Console para ver como estão suas páginas:

Testando a experiência na página
Para testar se suas páginas estão performando bem nos itens do page experience e Core Web Vitals sugiro utilizar as seguintes ferramentas:
- web.dev: faz uma análise utilizando o Lighthouse mas não requer a instalação da extensão.
- Console do desenvolvedor: abra o console do desenvolvedor no Chrome e vá em “Lighthouse”. Em seguida clique para gerar o relatório e aguarde o resultado.
- Web Vitals Chrome Extension (alpha): essa extensão é muito boa. Ainda está em alpha e dá um trabalhinho instalá-la. Baixe a extensão no GitHub, descompacte o arquivo e faça o upload no Chrome (nas extensões e usando o modo de desenvolvedor).
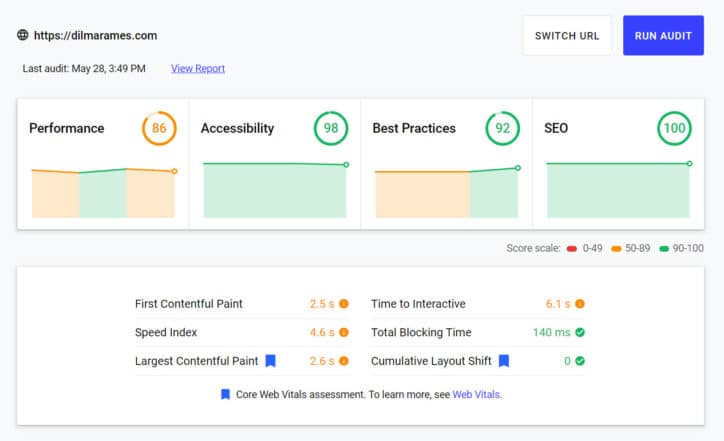
Testando a home do site deste que vos fala:

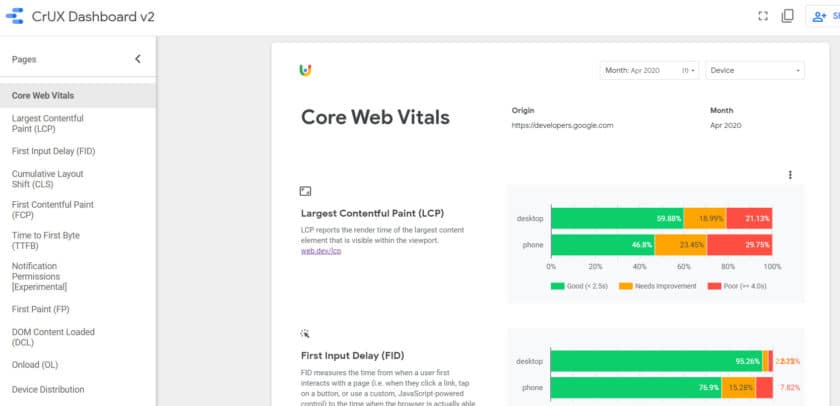
Se você gosta de usar o Data Studio também já existe um novo template para o Chrome UX Report (CrUX Dashboard v2). É um bom ponto de partida se você não quer nada muito customizado mas ainda assim bem completo. Faça uma cópia, conecte sua base de dados e voilà!

Deve me preocupar com essa atualização?
Sim. Pelos motivos certos.
Se preocupar apenas por ser uma atualização do algoritmo e não fazer nada a repeito é um problema. Perceba que essa atualização visa oferecer ao seu usuário uma melhor experiência. Se o Google têm essa preocupação, acho que o mínimo que você também pode fazer pelo seu usuário é oferecer um site com navegação rápida e segura.
Conteúdo ainda é o fator mais importante
O Google deixou claro que um ótimo conteúdo ainda terá uma classificação alta na pesquisa, mesmo que a página tenha uma experiência prejudicada (destaque em negrito é meu):
While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.
Leia também: SEO de conteúdo: otimização de conteúdo para as buscas
Top Stories e Google Page Experience
O Google também anunciou que em breve o AMP não será mais obrigatório para exibição no Top Stories. Com o lançamento dos fatores de ranqueamento de experiência na página, estes servirão para elegibilidade para Top Stories. Qualquer página estará concorrendo ao Top Stories.
Como antes, as páginas devem atender às políticas de conteúdo do Google Notícias para serem elegíveis. Os proprietários de sites que atualmente publicam páginas como AMP, ou com uma versão AMP, não verão nenhuma alteração (versão AMP permanecerá vinculada ao Top Stories).
AMP e Google Page Experience
O AMP continuará aparecendo nos resultados de pesquisa para celular do Google, se você tiver páginas AMP. Isso não está mudando, mas o que está mudando é que agora suas páginas AMP competirão com outras páginas na seção Top Stories do Google.
Se você possui AMP, a boa notícia é que a maioria das páginas AMP se sai bem em termos de métricas de experiência na página. Isso não significa que todas as páginas AMP aparecerão no Top Stories, mas o AMP foi criado de maneira a ajudar com isso.
O Google no celular usará as métricas de page experience do seu conteúdo AMP. Como o Google exibe páginas AMP no celular, se você tiver uma versão AMP da sua página, o Google usará as métricas de experiência da página AMP para fins de pontuação. É o que o Google serve ao usuário que será julgado pela classificação.
Certifique-se que suas páginas AMP estejam otimizadas e corrija qualquer erro apontado no relatório AMP do Google Search Console.
Concluindo
O Google anunciou um conjunto de novos fatores de classificação sob o nome de page experience. Isso significa que temos até 2021 para nos preparar para esta atualização.
Use as ferramentas que o Google oferece e as mencionadas neste artigo para preparar o seu site e de seus clientes para esta atualização.
Se você já utiliza páginas AMP, têm boas chances de já estar atingindo a pontuação necessária para uma boa classificação. Neste caso fique de olho no conteúdo.
Se estiver precisando de uma consultoria de SEO, entre em contato.
Continue lendo: SEO para redatores – a figura do “redator completo