Experiencia de página de Google. ¿De qué se trata? ¿Dónde vive? ¿De qué te alimentas?
Índice
- ¿Qué es la experiencia de página?
- ¿Qué son las Core Web Vitals?
- Página Factores de experiencia
- Desplazamiento de diseño acumulativo (CLS)
- Prepárese para esta actualización
- Probar la experiencia en la página
- ¿Debería preocuparme esta actualización?
- El contenido sigue siendo el factor más importante
- Noticias destacadas y experiencia de la página de Google
- AMP y Google Page Experience
- En conclusión
Cualquiera que me conozca sabe que no soy el tipo de profesional de SEO que se deja llevar por las actualizaciones de Google. Tengo colegas en mi profesión que con cada actualización se acercan más a un injerto de vena safena.
Mi lema SEO siempre ha sido: ofrezca contenido relevante y de calidad a su público objetivo.
De este modo, no tendrá que preocuparse por cada actualización del algoritmo. Lo máximo que puede ocurrir es una pequeña oscilación en el tráfico.
Aún así, escribo este artículo para reforzar un reciente anuncio de Google sobre la inclusión de indicadores de experiencia de usuario en su algoritmo.
Se trata de Google Page Experience, diseñado para juzgar las páginas en función de cómo perciben los usuarios la experiencia de interactuar con ellas. Esto significa que si Google considera que los usuarios de su sitio tendrán una mala experiencia en sus páginas, puede que no las clasifique tan bien como ahora.
Lea también: Las actualizaciones de Google y los profesionales del SEO
¿Qué es la experiencia de página?
Google dispone de un área con documentación detallada sobre los criterios de experiencia en la página. En resumen, estas métricas pretenden comprender cómo percibe un usuario la experiencia de una página concreta.
Algunos elementos que se tienen en cuenta en la experiencia de la página:
- si la página se carga rápidamente;
- compatibilidad con dispositivos móviles;
- si la página se ejecuta en HTTPS;
- si hay presencia de publicidad intrusiva;
- si el contenido «salta» (oscila) al cargar la página.
La experiencia en la página se compone de los factores de clasificación de Google existentes (incluida la optimización para móviles, la actualización de la velocidad de página, el aumento de la clasificación HTTPS, la penalización por intersticiales intrusivos y la penalización por navegación segura), al tiempo que se perfeccionan las métricas de velocidad y usabilidad. Estas mejoras se encuentran en lo que Google denomina Core Web Vitals.
¿Qué son las Core Web Vitals?
Core Web Vitals incluye métricas reales centradas en el usuario que proporcionan puntuaciones a las páginas en función del tiempo de carga, la interactividad y la estabilidad del contenido mientras se carga.
Pintura de mayor contenido (LCP)
La pintura de mayor contenido (LCP) mide el rendimiento de la carga. Para ofrecer una buena experiencia de usuario, el LCP debe producirse en los 2,5 segundos siguientes al inicio de la carga de la página.
Retardo de la primera entrada (FID)
El primer retardo de entrada (FID) mide la interactividad. Para ofrecer una buena experiencia al usuario, las páginas deben tener un FID inferior a 100 milisegundos.
Desplazamiento de diseño acumulativo (CLS)
El desplazamiento acumulativo de la disposición (CLS) mide la estabilidad visual. Para ofrecer una buena experiencia al usuario, las páginas deben mantener un CLS inferior a 0,1.
Google dijo que la experiencia de la página específicamente no es una clasificación, pero cada elemento tiene su propio peso y rango en el algoritmo de clasificación general de Google. Agrupación que tenemos:

Página Factores de experiencia
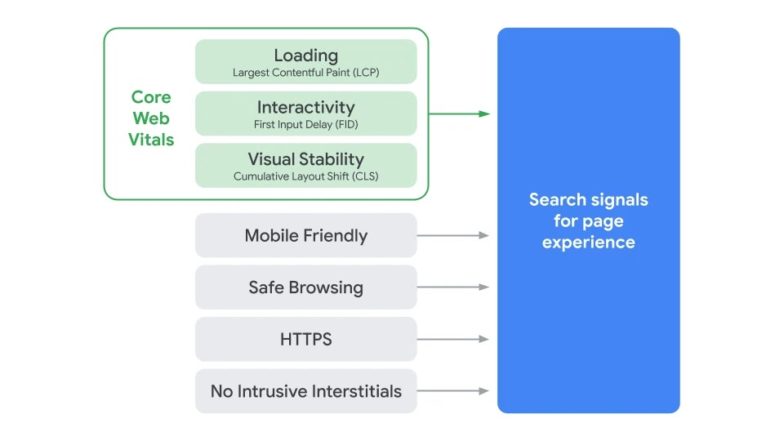
Ya he destacado anteriormente los factores de Core Web Vitals, pero a continuación se muestra un resumen con todos los factores de experiencia on-page:
- Pintura de mayor contenido (LCP) mide el rendimiento de la carga. Para ofrecer una buena experiencia de usuario, los sitios web deben esforzarse por que el LCP se produzca en los primeros 2,5 segundos desde que la página comienza a cargarse.
- Retraso en la primera entrada (FID) mide la interactividad. Para ofrecer una buena experiencia al usuario, los sitios web deben tener un FID inferior a 100 milisegundos.
- Desplazamiento acumulativo de la disposición (CLS) mide la estabilidad visual. Para ofrecer una buena experiencia de usuario, los sitios deben tener una puntuación CLS inferior a 0,1.
- Mobile-Friendly La página debe ser compatible con dispositivos móviles. Compruebe si sus páginas son compatibles con dispositivos móviles con la prueba de compatibilidad con dispositivos móviles.
- Navegación segura : la página no contiene contenidos maliciosos o engañosos. Compruebe si su sitio tiene algún problema de navegación segura en el informe de problemas de seguridad.
- HTTPS La página está en HTTPS. Compruebe que la conexión a su sitio web es segura. Compruebe también que no hay problemas de contenido mixto (seguro y no seguro) en las páginas.
- Intersticiales intrusivos El contenido de la página es fácilmente accesible para el usuario, sin popups ni banners intrusivos. Aprenda cómo los intersticiales pueden hacer que el contenido sea menos accesible.
Desplazamiento de diseño acumulativo (CLS)
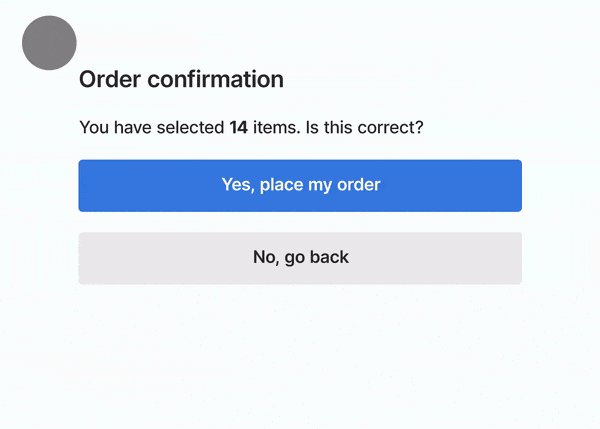
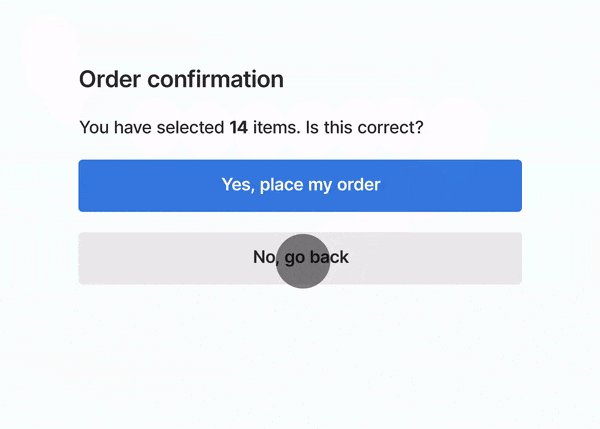
Lo más destacado de este anuncio de Google fue la nueva métrica que analiza si la página es estable cuando se carga (es decir, si las imágenes, el contenido y los botones se mueven por la página mientras ésta se carga o si la página es fija). En pocas palabras, examina si se modifica el diseño de la página, lo que se traduce en una mala experiencia para el usuario. Google compartió un GIF que lo ejemplifica:

Prepárese para esta actualización
Esa actualización no se lanzará este año, sino en 2021. Google ha prometido avisar seis meses antes del lanzamiento. Este tiempo debería ser suficiente, si aún no dispone de un sitio optimizado, para realizar los ajustes necesarios.
Ya puede prepararse para todos estos cambios con las herramientas mencionadas. También puede utilizar el nuevo informe Core Web Vitals de Google Search Console para ver cómo están sus páginas:

Probar la experiencia en la página
Para comprobar el rendimiento de sus páginas en los elementos de experiencia de página y Core Web Vitals, le sugiero que utilice las siguientes herramientas:
- web.dev : realiza un análisis utilizando Lighthouse pero no requiere que la extensión esté instalada.
- Consola de desarrollador: abre la consola de desarrollador en Chrome y ve a «Lighthouse». A continuación, haga clic para generar el informe y espere el resultado.
- Web Vitals Extensión de Chrome (alfa) Esta extensión es muy buena. Todavía está en fase alfa y cuesta un poco instalarlo. Descarga la extensión en GitHub, descomprime el archivo y súbelo a Chrome (en extensiones y usando el modo desarrollador).
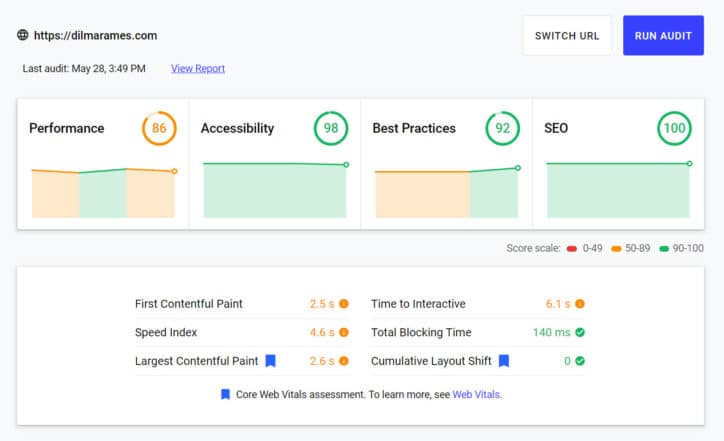
Comprobación del sitio web de este orador:

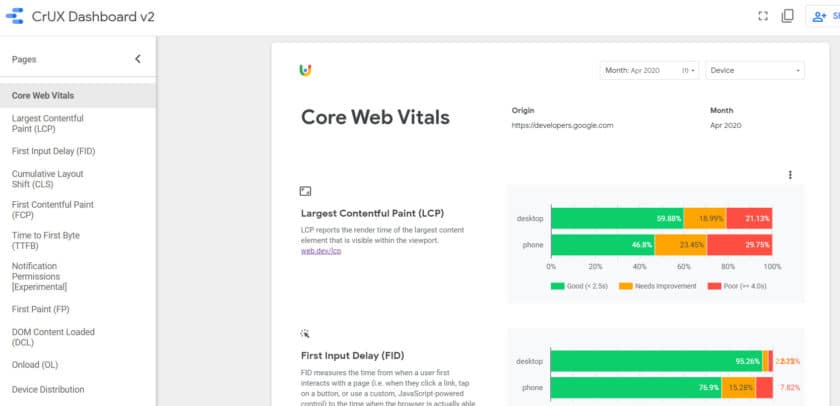
Si te gusta utilizar Data Studio también hay ya una nueva plantilla para Chrome UX Report(CrUX Dashboard v2). Es un buen punto de partida si no quieres nada demasiado personalizado pero sí bastante completo. Haz una copia, conecta tu base de datos y ¡voilà!

¿Debería preocuparme esta actualización?
Sí. Por las razones correctas.
Preocuparse sólo porque es una actualización del algoritmo y no hacer nada al respecto es un problema. Tenga en cuenta que esta actualización pretende ofrecer al usuario una mejor experiencia. Si Google tiene esta preocupación, creo que lo menos que puedes hacer por tu usuario es ofrecer un sitio con una navegación rápida y segura.
El contenido sigue siendo el factor más importante
Google ha dejado claro que los grandes contenidos seguirán ocupando los primeros puestos en las búsquedas, aunque la página tenga una experiencia detraída (el resaltado en negrita es mío):
Aunque todos los componentes de la experiencia de la página son importantes, daremos prioridad a las páginas con la mejor información en general, incluso si algunos aspectos de la experiencia de la página son deficientes. Una buena experiencia de página no anula un contenido excelente y relevante. Sin embargo, en los casos en que hay varias páginas con contenido similar, la experiencia de la página adquiere mucha más importancia para la visibilidad en la búsqueda.
Lea también: SEO de contenidos: optimizar los contenidos para las búsquedas
Noticias destacadas y experiencia de la página de Google
Google también ha anunciado que AMP pronto dejará de ser obligatorio para su visualización en Top Stories. Con la publicación de los factores de clasificación de la experiencia en la página, estos servirán como elegibilidad para las Top Stories. Cualquier página será elegible para Top Stories.
Al igual que antes, las páginas deben cumplir las políticas de contenido de Google Noticias para ser elegibles. Los propietarios de sitios que actualmente publican páginas como AMP, o con una versión AMP, no verán ningún cambio (la versión AMP seguirá vinculada a Top Stories).
AMP y Google Page Experience
AMP seguirá apareciendo en los resultados de búsqueda para móviles de Google si tienes páginas AMP. Eso no cambia, pero lo que sí cambia es que tus páginas AMP ahora competirán con otras páginas en la sección Top Stories de Google.
Si tienes AMP, la buena noticia es que la mayoría de las páginas AMP obtienen buenos resultados en términos de métricas de experiencia on-page. Esto no significa que todas las páginas AMP aparecerán en Top Stories, pero AMP está diseñado de una manera para ayudar con esto.
Google para móviles utilizará las métricas de experiencia de página de tu contenido AMP. Dado que Google muestra las páginas AMP en dispositivos móviles, si dispone de una versión AMP de su página, Google utilizará las métricas de experiencia de la página AMP a efectos de puntuación. Es lo que Google sirve al usuario lo que se juzgará para la clasificación.
Asegúrate de que tus páginas AMP están optimizadas y corrige cualquier error que aparezca en el informe AMP de Google Search Console.
En conclusión
Google ha anunciado un conjunto de nuevos factores de clasificación bajo el nombre de experiencia de página. Eso significa que tenemos hasta 2021 para prepararnos para esta actualización.
Utilice las herramientas que ofrece Google y las mencionadas en este artículo para preparar su sitio y los de sus clientes para esta actualización.
Si ya utiliza páginas AMP, es muy probable que ya esté alcanzando la puntuación necesaria para una buena clasificación. En este caso, no pierdas de vista el contenido.
Si necesita una consultoría SEO, póngase en contacto con nosotros.
Continuar leyendo: SEO para redactores publicitarios: la figura del «redactor publicitario completo