Google Page Experience. What is it? Where do you live? What do you feed on?
Index
- What is page experience?
- What are Core Web Vitals?
- Page experience factors
- Cumulative Layout Shift (CLS)
- Get ready for this update
- Testing the experience on the page
- Should I be concerned about this update?
- Content is still the most important factor
- Top Stories and Google Page Experience
- AMP and Google Page Experience
- In conclusion
Those who know me know that I am not the kind of SEO professional who is glutted with Google updates. I have colleagues in my profession who get closer to a bypass with each update.
My SEO motto has always been: deliver relevant, quality content to your target audience.
By doing this, you won’t have to worry about every algorithm update. The most that can happen is a small oscillation in traffic.
Still, I write this article to reinforce a recent announcement by Google about including user experience indicators in its algorithm.
This is Google Page Experience, designed to judge pages based on how users perceive the experience of interacting with them. This means that if Google thinks that users of your site will have a bad experience on your pages, it may not rank them as well as it does now.
Read also: Google updates and SEO professionals
What is page experience?
Google has an area with detailed documentation about the experience criteria on the page. In short, these metrics aim to understand how a user will perceive the experience of a specific page.
Some items that are taken into consideration in page experience:
- if the page loads quickly;
- the compatibility with mobile devices;
- if the page runs under HTTPS;
- whether intrusive advertisements are present;
- if the content “jumps” (oscillates) as the page loads.
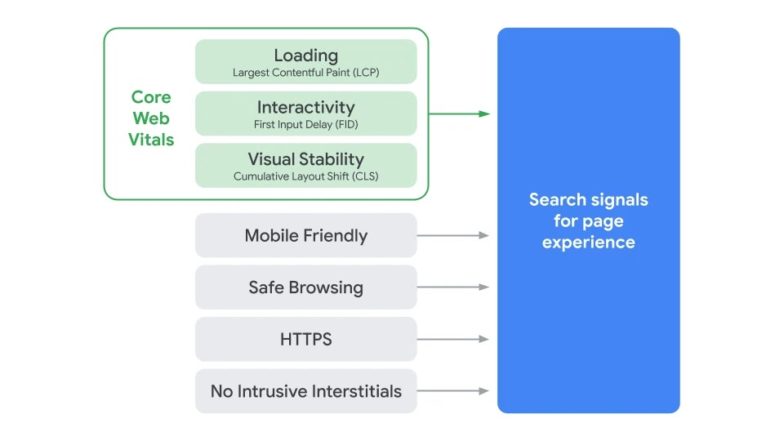
The on-page experience is composed of existing Google ranking factors (including mobile optimization, Page Speed Update, HTTPS ranking boost, intrusive interstitial penalty, safe browsing penalty) while refining speed and usability metrics. These refinements are in what Google calls Core Web Vitals.
What are Core Web Vitals?
Core Web Vitals include real user-centric metrics that provide scores to pages based on load time, interactivity, and stability of the content as it loads.
Largest Contentful Paint (LCP)
The Largest Contentful Paint (LCP) measures the loading performance. To provide a good user experience, the LCP should occur within 2.5 seconds after the page starts loading.
First Input Delay (FID)
First Input Delay (FID) measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS)
The Cumulative Layout Shift (CLS) measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
Google has said that page experience specifically is not a ranking, but each element has its own weights and ranks in Google’s overall ranking algorithm. Grouping we have:

Page experience factors
I have already highlighted the Core Web Vitals factors above but below is a summary with all the on-page experience factors:
- Largest Contentful Paint (LCP) measures the loading performance. To provide a good user experience, sites should strive for the LCP to occur within the first 2.5 seconds after the page starts loading.
- First Input Delay (FID) measures the interactivity. To provide a good user experience, sites should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS) measures visual stability. To provide a good user experience, sites should have a CLS score of less than 0.1.
- Mobile-Friendly : the page must be compatible with mobile devices. Make sure your pages are mobile-friendly with the mobile device compatibility test.
- Safe browsing : the page does not contain malicious or deceptive content. Check if your site has any safe navigation problems in the security problem report.
- HTTPS : the page is served over HTTPS. Make sure your site connection is secure. Also check that there are no mixed content issues (safe and unsafe) on the pages.
- Intrusive Interstitials : page content is easily accessible to the user, without intrusive popups or banners. Learn how interstitials can make content less accessible.
Cumulative Layout Shift (CLS)
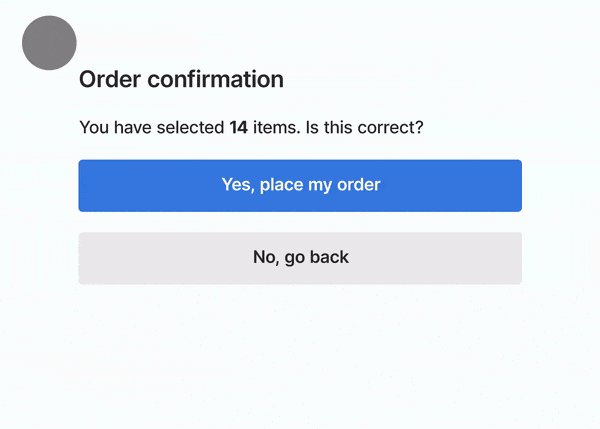
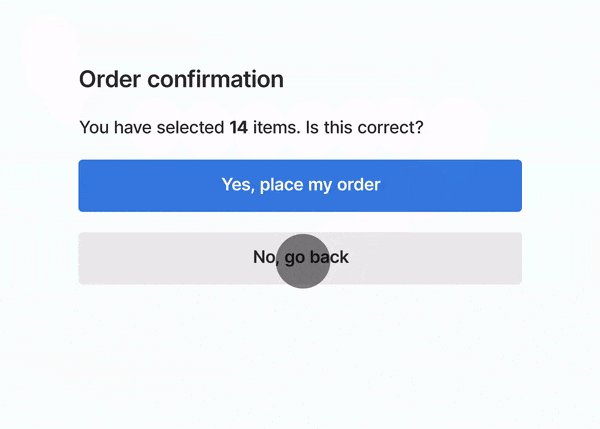
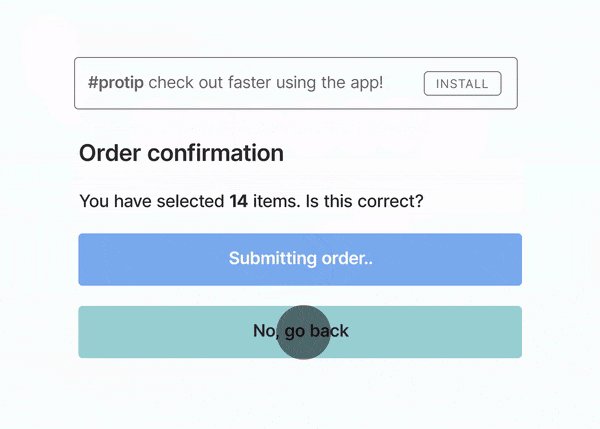
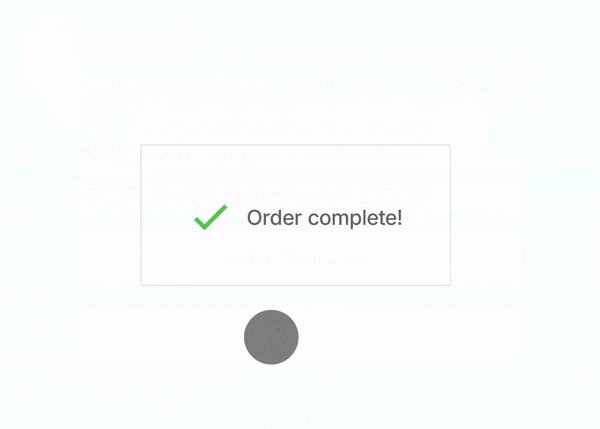
The highlight of this Google ad was the new metric that analyzes whether the page is stable when loaded (i.e., do the images, content, and buttons move around the page as the page loads or is the page fixed). In short, it analyzes whether the page layout is changed, resulting in a bad user experience. Google shared a GIF exemplifying this:

Get ready for this update
This update will not be released this year, only in 2021. Google has promised to give a warning six months before the launch. This time should be enough, if you do not yet have an optimized site, to make the necessary adjustments.
You can already prepare for all these changes with the tools listed above. You can also use the new Core Web Vitals report in Google Search Console to see how your pages are doing:

Testing the experience on the page
To test how well your pages are performing on page experience items and Core Web Vitals I suggest using the following tools:
- web.dev : does an analysis using Lighthouse but does not require the installation of the extension.
- Developer Console: open the developer console in Chrome and go to “Lighthouse”. Then click to generate the report and wait for the result.
- Web Vitals Chrome Extension (alpha) : this extension is very good. It is still in alpha and takes a little work to install. Download the extension from GitHub, unzip the file, and upload it to Chrome (in extensions and using developer mode).
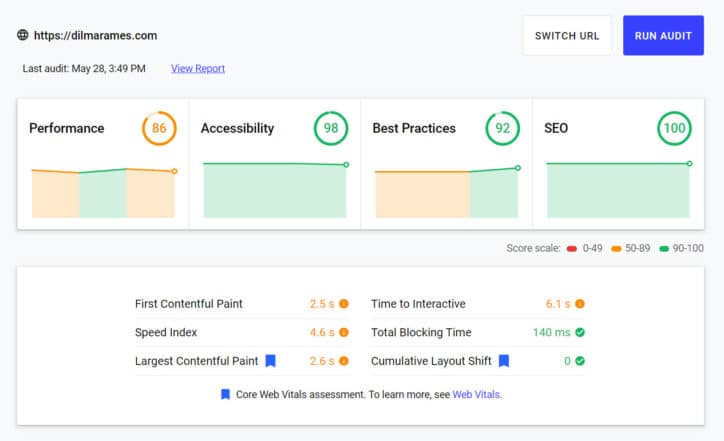
Testing the home of this speaker’s site:

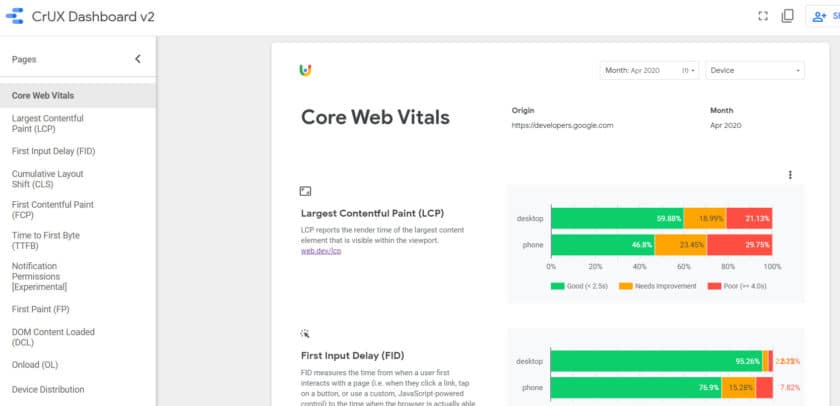
If you like to use Data Studio there is also a new template for the Chrome UX Report(CrUX Dashboard v2). It is a good starting point if you don’t want anything too customized but still very complete. Make a copy, connect your database, and voilà!

Should I be concerned about this update?
Yes. For the right reasons.
Worrying only because it is an algorithm update and not doing anything about it is a problem. Note that this update aims to give your user a better experience. If Google has this concern, I think the least you can do for your user is to offer a site with fast and secure navigation.
Content is still the most important factor
Google has made it clear that great content will still rank high in search, even if the page has a detracted experience (bold highlight is mine):
While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.
Read also: Content SEO: Optimizing Content for Search
Top Stories and Google Page Experience
Google also announced that AMP will soon no longer be mandatory for display in Top Stories. With the release of the on-page experience ranking factors, these will serve as eligibility for Top Stories. Any page will be eligible for Top Stories.
As before, pages must meet Google News content policies to be eligible. Site owners who currently publish pages as AMP, or with an AMP version, will see no change (AMP version will remain linked to Top Stories).
AMP and Google Page Experience
AMP will continue to appear in Google’s mobile search results if you have AMP pages. That’s not changing, but what is changing is that now your AMP pages will compete with other pages in Google’s Top Stories section.
If you have AMP, the good news is that most AMP pages do well in terms of on-page experience metrics. This does not mean that all AMP pages will appear in Top Stories, but AMP is designed in a way to help with this.
Google on mobile will use page experience metrics from your AMP content. Since Google displays AMP pages on mobile, if you have an AMP version of your page, Google will use the AMP page experience metrics for scoring purposes. It is what Google serves the user that will be judged by the ranking.
Make sure your AMP pages are optimized and correct any errors noted in the AMP report in Google Search Console.
In conclusion
Google has announced a set of new ranking factors under the name page experience. This means that we have until 2021 to prepare for this update.
Use the tools Google offers and those mentioned in this article to prepare your site and your customers’ sites for this update.
If you already use AMP pages, chances are good that you are already achieving the score needed for a good ranking. In this case keep an eye on the content.
If you are in need of SEO consulting, please contact us.
Continue reading: SEO for copywriters – the “complete copywriter” figure